あわてんぼうの過誤にはまっている、しらべぇの「ケンミン8万人調査!」
しらべぇというサイトがあって、そのシリーズ記事に「ケンミン8万人調査!」というのがあります。各都道府県の傾向を全国8万人の調査から示していく記事ですね。例えば沖縄県であればこれ。
時系列で見ると2016年9月に北海道から始まって、2016年11月の沖縄まででシリーズが完結しているようです。
たまたま気がついたのですが、この記事内に「カイ二乗検定」というタグがついていて、本文の中でも下記のように書いてあります。
しらべぇ編集部が全国の男女88,321名に調査した中から、沖縄県に住む462名を抽出。カイ二乗検定をかけて有意差を判別し、4つのポイントを発見した。
わざわざ「カイ二乗検定」と書いているので、念の為にRで検算してみましょう。
> i <- 462; > n <- 88321; > p <- 71.3/100; > q <- 64.3/100; > chisq.test(matrix(c(i*p, i*(1-p), (n-i)*q, (n-i)*(1-q)), ncol=2, byrow=T)) Pearson's Chi-squared test with Yates' continuity correction data: matrix(c(i * p, i * (1 - p), (n - i) * q, (n - i) * (1 - q)), ncol = 2, byrow = T) X-squared = 9.512, df = 1, p-value = 0.002041
しらべぇの採用している優位水準αが0.05だとして、p値(0.002041)が0.05よりも小さいので確かにこの調査単独では有意差がありそうです。
でもこれ、たぶん、あわてんぼうの過誤の罠にはまっちゃっています。
あわてんぼうの過誤とは、「第一種の過誤」のことで、実際には差なんて無いのに統計検定をして差があると判断しちゃうことです。優位水準α=0.05にしておけば、あわてんぼうの過誤は5%の確率で起こります。20回に1回は差がないのに有意差があると判断しちゃうということですね。単独の調査では20回に1回のミスで済むのですが、たくさんの調査を同時に扱うときはもうちょっと注意が必要になります。
この「ケンミン8万人調査!」では、Qzooというインターネットリサーチサイトで2015年3月~4月に行った調査結果を使っているようです。「ケンミン8万人調査!」シリーズで上がっていた調査項目をざっと調べるとこんなものがあるようです。
- アウトレットモールが好きな人の割合
- お風呂に入らない日がある人の割合
- キスをするのが好きな人の割合
- ギャンブルが好きな人の割合
- ご飯よりパンが好きな人の割合
- サッカーが好きな人の割合
- スターバックスコーヒーが好きな人の割合
- スポーツが好きな人の割合
- セックスが好きな人の割合
- バレなければウソもOKと思う人の割合
- プライベートより仕事を優先する人の割合
- ベッドより布団で寝たい人の割合
- ラーメンは太麺より細麺が好きな人の割合
- リーダーになることが多い人の割合
- 一夜限りの肉体関係を持った経験者の割合
- 休みが多い仕事より高給のほうがいい人の割合
- 魚より肉が好きな人の割合
- 蕎麦よりうどんが好きな人の割合
- 結婚相手選びには年収を重視する人の割合
- 元カレ・元カノと連絡を取る人の割合
- 好きなものはまず最初に食べる人の割合
- 好きな異性には自ら告白する人の割合
- 好きな人に尽くされるより尽くしたい人の割合
- 好きになる異性は性格より外見重視な人の割合
- 今の生活が楽しいと感じる人の割合
- 今の生活よりも将来に備える人の割合
- 左利きの人の割合
- 自分は「神経質だ」と思う人の割合
- 自分は「性欲が強い」と思う人の割合
- 自分は草食系だと思う人の割合
- 自分は寂しがり屋だと思う人の割合
- 自分は肉食系だと思う人の割合
- 自分は平均よりも頭がいいと思う人の割合
- 自分は友達が多いと思う人の割合
- 焼き鳥はタレより塩で食べたい人の割合
- 焼き鳥は塩よりタレで食べたい人の割合
- 醤油よりソース味が好きな人の割合
- 上司が言うことは絶対だと思う人の割合
- 年下よりも年上の異性に好かれる人の割合
- 年上より年下の異性を好きになる人の割合
- 濃い味つけより薄味が好きな人の割合
- 薄味よりも濃い味つけを好む人の割合
- 不倫は許せると思う人の割合
- 不倫をしたことがある人の割合
- 浮気をされたことがある人の割合
- 浮気をしたことがある人の割合
- 野球が好きな人の割合
- 友達と深く付き合う人の割合
- 流行に敏感だと思う人の割合
- 和食より洋食が好きな人の割合
50個あげましたが、もっとたくさんあるのでしょう。こういう項目をQzooで8万人を対象にYes/Noで聞いて、住んでいる都道府県と合わせて集計しているのでしょう。
ここで一つ思考実験をします。質問項目として「マイナンバーが奇数である」という質問があったとして、それは全国のどの都道府県でも理論的には50%の割合でYesだったとします。この条件で8万人の調査をすると、どの県でもだいたい50%に近い値が出るのですが、ぴったりになるわけではないので49%になる県もあれば51%になる県もあるでしょう。たまたま大きくずれて45%や55%になる県もありそうです。たまたま大きくずれると、カイ二乗検定で有意差があると判断されます。そういう県は優位水準0.05であれば5%なので、47*0.05でだいたい2都道府県でしょうか。
つまり、都道府県ごとにまったく差が無いような質問項目でも、原理的に2都道府県くらいは有意差ありと判断されてしまうのです。いっぺんにたくさんの対象を扱う時の、あわてんぼうの過誤の罠ですね。
たぶん、しらべぇでは、まず上のようなアンケートをしておいてから、都道府県をひとつ選んで、その都道府県が「たまたま有意差有り」になった項目も含めて特徴的な差があった項目に注目して記事にしているのでしょう。都道府県をひとつ選んだあとでも、50項目も質問をすれば「たまたま有意差有り」になる項目は2つくらいはありそうです。記事を書くには便利ですね!
どの結果も信用できない、とまでは言えないと思っています。たとえば香川県(うどん県)の蕎麦派はわずか2割というのは、十分説得力があるし、本当なのでしょう。でもそうでない項目もたくさん紛れ込んでいるだろうという指摘になります。
しらべぇや「ケンミン8万人調査!」を糾弾したり否定したりしたいわけではなくて、これからもこういう調査はして欲しいと思っています。個人的にも県民性には若干興味あるので。そのときにこの記事で上げたような「あわてんぼうの過誤」に注意してもらえたら、とても嬉しいです。私が手伝えることがあったらなにかお手伝いしたいくらいですよ、編集部の方!
「横断歩道に人→車9割停止せず」らしい。
JAFってすごい。
交通マナーの実態を調べようと、JAFが初めて調査した。車の通行量や車線など条件が似た全国94カ所の信号機のない横断歩道で、今年8月15日~9月1日の日中、JAF職員が横断を試みた。その結果、歩行者が渡ろうとしている時に一時停止した車は1万26台のうち757台(7・6%)だった。
全国で実際に横断を試みて、 車が止まってくれたかどうか調査したのですね。
まあ書きたかったことはJAFってすごい、でおしまいなんですけど、おまけ&趣味で数値の検証をしておきましょう。全国の調査では10026台の車に対して一時停止した車は757台(7.6%)だそうです。で、山梨県では345台に対して8台(2.3%)で最低だったそうです。もしかして、全国どこでも実態は変わらないのにたまたま最低の数値が出たのが山梨だった、ということなのかどうか、統計的検定をすればわかります。
| 止まらない | 止まった | |
|---|---|---|
| 山梨県 | 345-8=337 | 8 |
| 山梨県以外 | (10026-345)-(757-8)=8932 | 757-8=749 |
Rで以下のように実行しました
> chisq.test(matrix(c(337, 8, 8932, 749), ncol=2, byrow=T))
Pearson's Chi-squared test with Yates' continuity correction
data: matrix(c(337, 8, 8932, 749), ncol = 2, byrow = T)
X-squared = 13.244, df = 1, p-value = 0.0002735
優位水準を95%とすると、p値は0.05よりも小さいし、山梨県の低い数値が優位差があるというのは正しそうです。
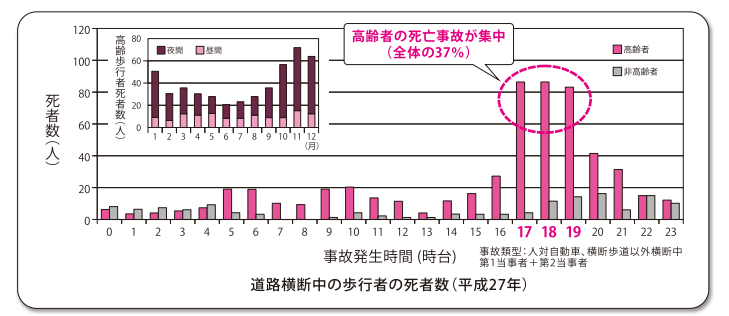
イタルダインフォメーション交通事故分析レポート No.118 高齢歩行者の道路横断中の事故
最近知って、過去のもチラチラみてたイタルダインフォメーションの最新のものが出ていました。わかりやすくまとめられていてとても参考になります。
とりあえず冒頭のこのグラフだけでインパクト大きいです。

ここでは高齢者とは65歳以上という定義です。高齢者と非高齢者の比率も気になりはしますが、そういう細かいことは置いておいても、高齢者が夕方に死亡事故が集中しているのがわかって、ショッキングです。
この先を読むと、1000人あたりの死亡者数を高齢者/非高齢者で比べたり、事故の状況などを解説したり、8ページだけですが、なかなか読み応えがあります。興味ある方はぜひダウンロードして読んでみてください。
最後のまとめは、どうもここには書いていないデータも使ってのまとめらしくて、ちょっとだけ違和感ありました。道路を斜めに渡る人よりも垂直に渡る人のほうが死亡事故の人数は多いのに、斜めにわたらずに垂直に渡りましょうという結論になっていたり。たぶん、そもそもわざわざ斜めに渡る人は少ないのでしょうね。
というわけで、全体的にとても良い情報なのですが、たくさんグラフが出てきて数字が気になった時に、その元データをコネコネしたいけど、元データは置いてないんですよね。欲しいなー。紙の配布物をpdfにしてネットでも見られるようにしているというだけでとっても嬉しいくて大感謝なのですが、贅沢を言えば元のデータが見られたら嬉しいなと。
もっと言えばインターネットで見られるグラフや表は、その場でセルフBIツールでコネコネできたらいいなと思っています。近い将来そうなりそう、と期待しています。
光る魔法陣、というのを作ったら娘と奥さんが喜んでくれた
動かしてみると解ると思いますが、魔法陣っぽい図形がかけるツールです。Mahougenという魔法陣を作るAndroidアプリを私のAndroidタブレットに入れて娘に見せたら喜んでいたのだけど、娘が使っているデバイスはiPad miniなので入れられなくて、じゃあどこでも動くJavaScriptで作ってみようと思いました。
このMahougenというアプリの線が書かれる動きがちょっとカクカクしていて気になったのもあって自分で作ったのです。が、上にある動画を見たらスムーズだったので私のタブレットが非力だったのかもしれないです。
作っているうちに、なんかエフェクトみたいなものがほしいなと感じて、光っているような風にしてみました。
娘に見せたら、「すげー」って言ってくれましたよ。よかった。奥さんもfacebookで友達にシェアしてて、それもうれしかった。
==追記(2016/12/16 10:52)==
無いと書いちゃっていたけど、iOS版のMahougenあるようでした。作者の方、すみませんです。
three.jsのDragControlsはドラッグ中の動作が平面じゃなくて球面らしい
に関連して。
three.jsのDragControlsでのドラッグ&ドロップも上記のエントリーの様に、カメラからの視線と仮想的に作ったドラッグ用の平面を使って実現しているのだろうなあ、と思っていたら、実は違いました。球面のようですが、まだ正確にはソースコードを読み解いていません。
↓このアニメーションを見ると、後ろの方にあるオブジェクトが、ドラッグのたびに前に出てくるのが解ると思います。
three.jsのDragControlsはドラッグ中の移動は平面じゃなくて球面のようだ。 pic.twitter.com/M0bSI3X0wC
— Akiya Mizukoshi (@Akiyah) 2016年11月29日
私としては、平面のほうが直感的でいいな、と思っています。DragControlsのパラメーターでドラッグ中の3D空間内の移動を選べたらいいのかな。
追記(2016/11/30 12:52)
局面だったのはバグだったらしい。devの最新で直っていました。処理もシンプルになっていて嬉しい。
DragControls: Simplified code using THREE.Plane approach. · mrdoob/three.js@50260c2 · GitHub
Three.jsのDragControlsとTrackballControlsと一緒に使ってドラッグ&ドロップをする
three.jsで遊んでいて、勉強のために書籍も買いました。
購入した目的はドラッグ&ドロップを実現するDragControlsの使い方を知ることだったのですが、その目的は十分に達成できた良い本でした。2016年に出た改訂版です。改定前の本も買えちゃうと思うので注意してください。
で、DragControlsなのですが、ちょっと困った点があるのですよね。この書籍のp.280に書かれているのですが、DragControlsとTrackballControlsを組み合わせて使うと、TrackballControlsの動作中にDragControlsに処理を取られて思ったように動かなくなることがあります。
この書籍にはDragControlsやTrackballControlsのソースコードを変更するしか問題解決できない、と書いてあって、なかば諦めていたのですが、実際にやってみたらちょっとの工夫でまあまあ動作するようになりました。うれしかったのでこのエントリーを書いています。
↑ここにソースコードは書いていますが、DragControlsのdragstart, dragendイベントでTrackballControlsの有効無効を切り替えれば良いようです。
var dragcontrols = new THREE.DragControls(camera, objects, renderer.domElement);
dragcontrols.enabled = true;dragcontrols.on('dragstart', function(e) { controls.enabled = false; });
dragcontrols.on('dragend', function(e) { controls.enabled = true; });
こんなふうに。もしかしたらthree.jsがバージョンアップして、書籍執筆時にはできなかったことができるようになったのかもしれません。
3D物理エンジンと3D描画ライブラリでドラッグ&ドロップをするやり方

3D物理エンジンでテンセグリティのシミュレーションをしようと思って、Cannon.jsとかOimo.jsを触ってみているところです。ちょっと触ったCannon.jsではテンセグリティの張力(バネ)の使い方がややこしかったので、いまはOimo.jsで実験しています。
3D物理エンジンでのテンセグリティのシミュレーションは、棒の長さとか、張力の強さとかを簡単に変更して試したいという動機なんですが、できれば触っている感触を得たいじゃないですか。というわけでマウスでのドラッグ&ドロップをやってみようと思いました。
3次元の物体を2次元の画面上のマウスポインターでドラッグ&ドロップする方法を探して、Cannon.jsにちょうどいいサンプルがありましたのでそれを参考にします。考え方の話なので特定の3D物理エンジンと3D描画ライブラリには依存しませんが、ここではOimo.jsとthree.jsを想定して書きますね。あと、3D物理エンジンと3D描画ライブラリの両方をうまく組み合わせてドラッグ&ドロップを実現するので、なかなかややこしいです。一言で言えば、3D空間内にドラッグ用の平面を作って、そこでスプリングを使ってドラッグ&ドロップする、ですね。
↑ドラッグした直後にオブジェクトがずれることがあるので、なにか計算ミスしている気がします。。。
【登場オブジェクト】
3D物理エンジン側
- ドラッグ&ドロップされる対象のオブジェクト
- ドラッグ用の点
- ドラッグ用のスプリング
3D描画ライブラリ側
- カメラ
- ドラッグ用の平面
その他
- マウス
【ドラッグ&ドロップの流れ】
(1) マウスのボタンを押す
(1-1) カメラから見たマウスのポインターを3D空間上の直線に変換する
three.jsだとこんな感じです。
var ray = new THREE.Raycaster();
ray.setFromCamera(mouse, camera);
(1-2) その直線と「ドラッグ&ドロップされる対象のオブジェクト」の一番手前で交差する点を見つけて、ドラッグオブジェクトとドラッグポイントを使えるようにする。
three.jsだとこんな感じです。
var intersects = ray.intersectObjects(views, true);
if (0 < intersects.length) {
dragPoint = intersects[0].point;
dragBlockName = intersects[0].object.name;....
}
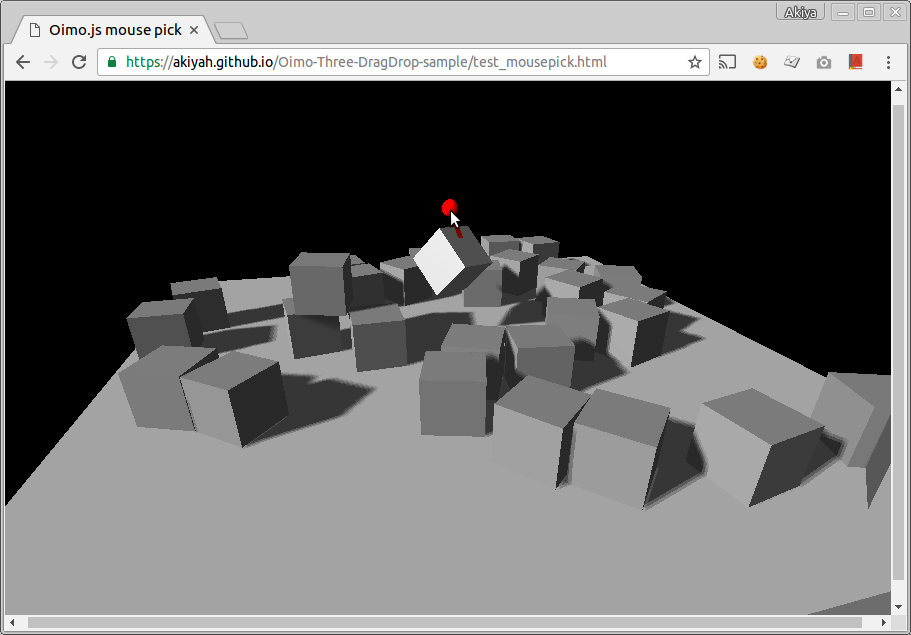
(1-3) そのドラッグオブジェクトとドラッグポイントを使って、「ドラッグ用の点」「ドラッグ用のスプリング」「ドラッグ用の平面」を配置する。
「ドラッグ用の点」は、ドラッグポイントに置きます。
「ドラッグ用のスプリング」は、「ドラッグ用の点」とドラッグオブジェクトのドラッグポイントを結ぶようにします。最初は始点と終点は同一の点です。
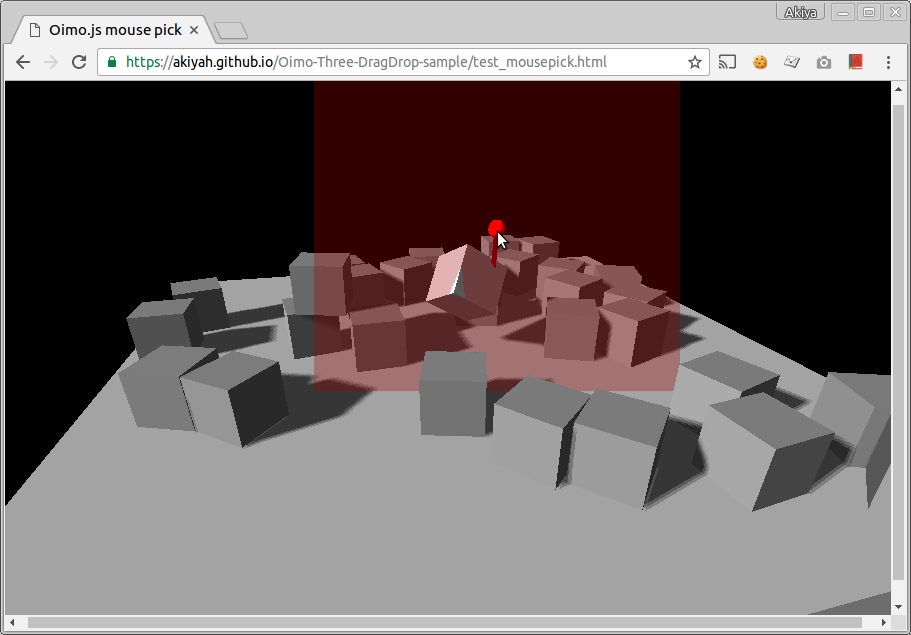
「ドラッグ用の平面」は、ドラッグポイントを中心としてカメラの視線に対して直行するように置きます。「ドラッグ用の平面」は画面上に表示する必要は無いのですが、開発中は見えているとわかりやすいので表示しておいたりします。下の画像のようになります(この画像ではドラッグ後にマウスがすこし動いたあとです)。

(2) マウスを移動する
(2-1) カメラから見たマウスのポインターを3D空間上の直線に変換する
これは(1-1)と同じです。
(2-2) その直線と「ドラッグ用の平面」の一番手前で交差する点を見つけて、ドラッグポイントを使えるようにする。
これは(1-2)と似ていますが、対象が「ドラッグ用の平面」になっています。
(2-3) そのドラッグポイントを使って、「ドラッグ用の点」「ドラッグ用の平面」を移動する。
「ドラッグ用の平面」を使って2次元の範囲で移動させるのがコツです。「ドラッグ用のスプリング」は始点と終点が離れていきます。それによって、ドラッグポイント(マウスの位置)にドラッグオブジェクトが引っ張られます。
(3) マウスのボタンを離す
(3-1) 「ドラッグ用の点」「ドラッグ用のスプリング」「ドラッグ用の平面」を消す。
これで一回のドラッグ&ドロップは終わりです。マウスのボタンを離す以外にも、マウスポインターがウィンドウから出た場合もドロップしたとみなしても良いかもしれません。
どうでしょうか。結構ややこしいですね。ドラッグ用のスプリングは3D物理エンジンの世界にあって、カメラやドラッグ用の平面は3D描画ライブラリの世界にあるので、どちらかのライブラリにプラグインを入れて解決、というわけにも行かないのが辛いところです。
私は3D物理エンジンに詳しいというわけではないので、もっと簡単にできるいいドラッグ&ドロップがあるのかもしれません。
Cannon.jsのサンプルに比べて、私が作ったものはキビキビしていないのがちょっと悔しいところです。改善予定です。そしてドラッグ&ドロップを使って3D空間内でテンセグリティをシミュレーションができるようにしたいです。

