仕事で使えるスクリーンショット(3) Chromeでスマートフォンページを撮る
スクリーンショットシリーズの第3弾です。前回の予告どおり、ChromeのFull Page Screen Captureでスマートフォンページを撮る方法を紹介します。
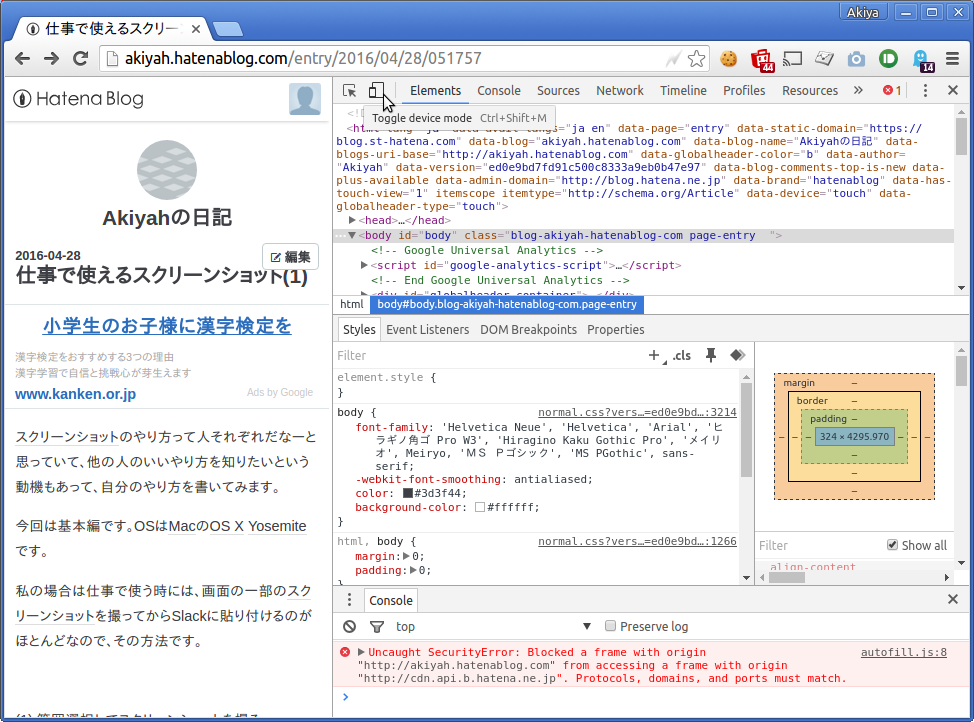
まずはChromeのデベロッパーツールを開いてToggle device modeをクリックしてユーザーエージェントをスマートフォンにしておきます。その状態でページを開きます。

やってみればわかるのですが、このままFull Page Screen Captureを使っても、キレイにスクリーンショットが撮れないのです。1ページごとにスキマができてしまうという感じです。それを回避するために、以下の手順を行います。

ブラウザの表示上の幅をスマートフォンの大きさにほぼぴったり合わせます。

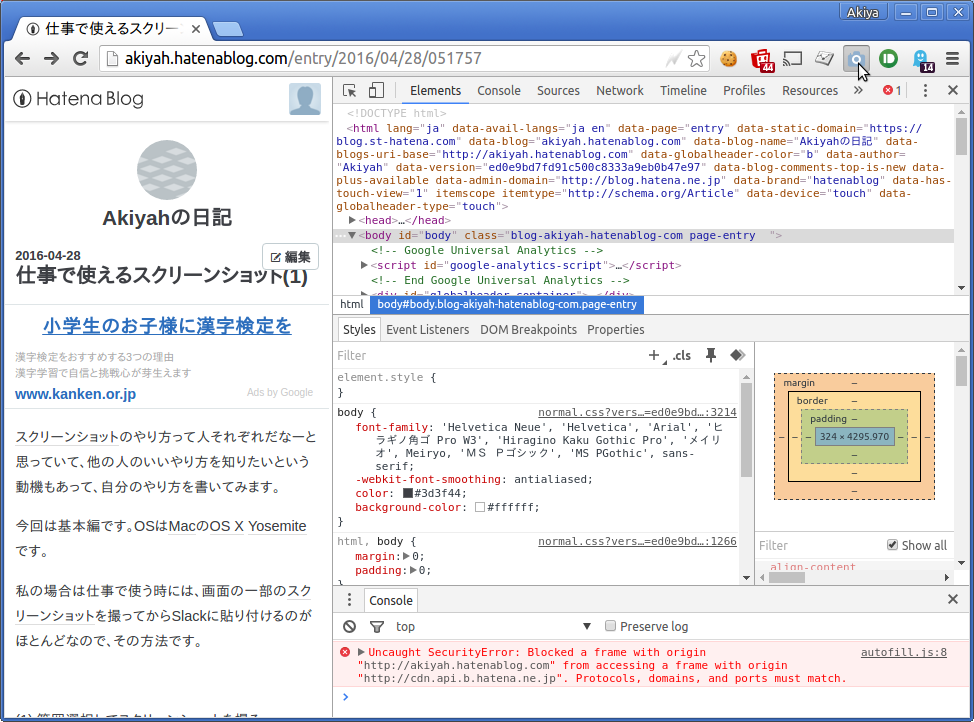
Toggle device modeをクリックして、ページの表示はスマートフォンのまま、縦横の制限を解除します。

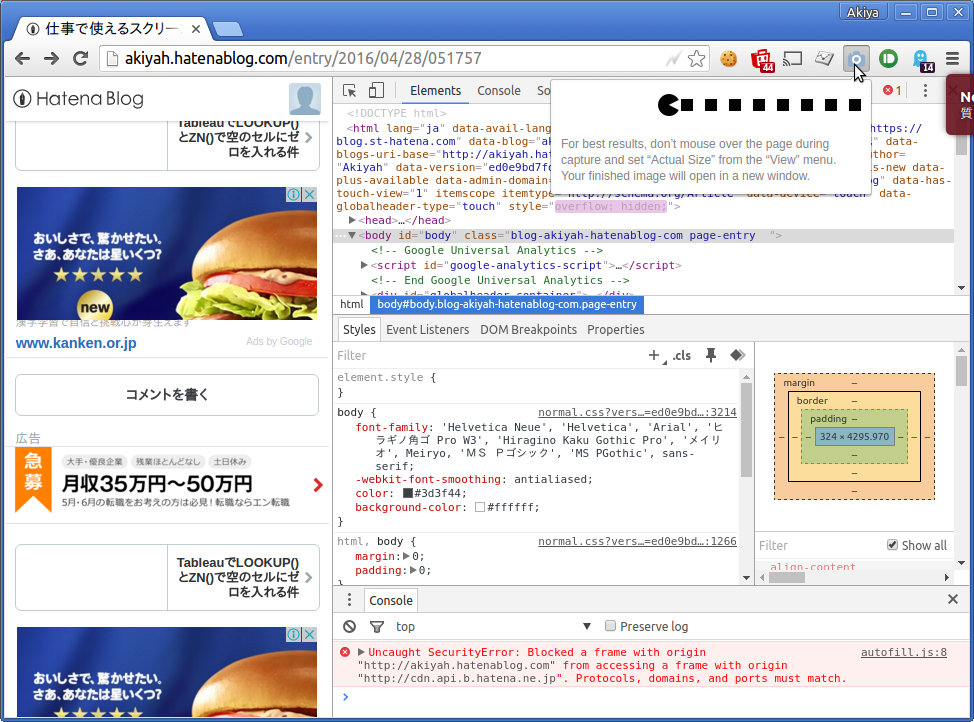
Full Page Screen Captureのアイコンをクリックして、スクリーンショットを撮ります。

パックマンがパクパク動いて、

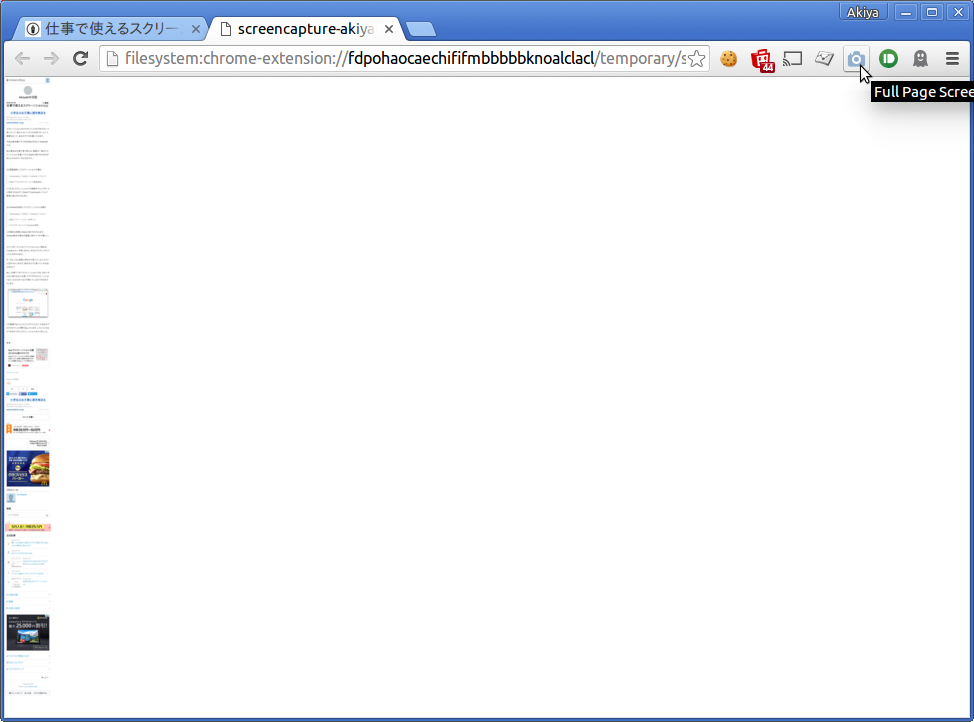
前回と同様にスクリーンショットが撮れました。

クリックすれば等倍でもみることができます。ここからも前と同様で、ファイルに保存するだけ。
![]()
できあがり。