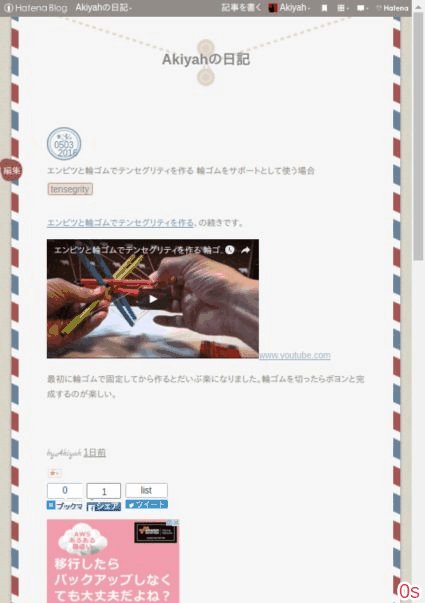
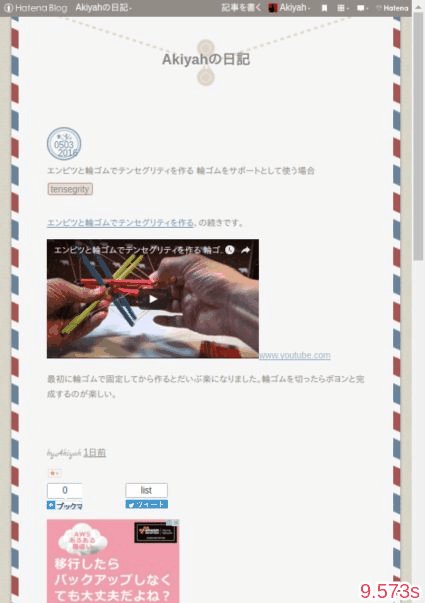
仕事で使えるスクリーンショット(5) ページのロードのgifアニメを撮る
もはや仕事で使えるかわかりませんが、パーツごとのページロードのタイミングを知りたくてやったことのメモです。
これを書いてあるとおりにやるだけです。
- Open the "Timeline" Tab in Dev Tools ( Chrome browser )
- Activate "Screenshots" checkbox
- Click "Record"
- Do stuff in your page you want to see in result video
- Stop recording
- Right click anywhere on the timeline data-> "Save Timeline Data..."
- Upload a created file via "Choose File..." button or just drag-n-drop it in the browser window
ただ、ページのロードを撮りたいだけの場合は手順がちょびっとだけ違いますので、それを書きます。
- Chromeのデベロッパーツールの"Timeline" タブを開きます。
- "Screenshots" チェックボックスにチェックを入れます。
- 再読み込みボタンをクリックします。ロードが終わると録画も自動的に終了します。
- タイムラインのデータを右クリックして、 "Save Timeline Data..." でjsonファイルを保存します。

- 上記のページでjsonファイルをドラッグ&ドロップします。するとアニメーションgifが生成されます。

いまあらためてみると、右下に時間が表示されていますが、この時間にそったアニメーションではないですね。